Header and Navigation Design Options
The Header is the very top section of the website page which contains the logo and navigation.
The Header can also contain some additional information like an email or phone number, and some functionality like social icons that link to the social media sites, a Google Search box to search for information within the website or a button (to shop, contact, donate, etc.).
The Header is repeated on every page of the website (with the exception of a Landing page, which may exclude the navigation).
Here are some representative examples of how a Header can be designed and configured:
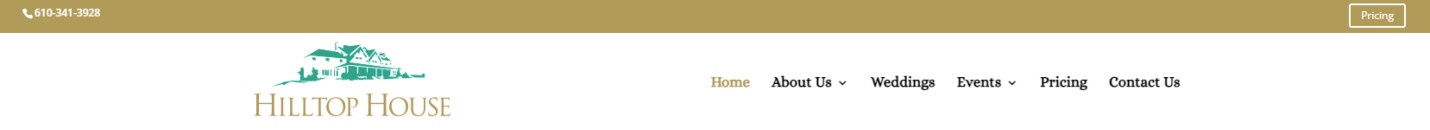
Header Option 1:
Left Justified Logo, Right Justified Navigation, with Color Accent Bar on Top

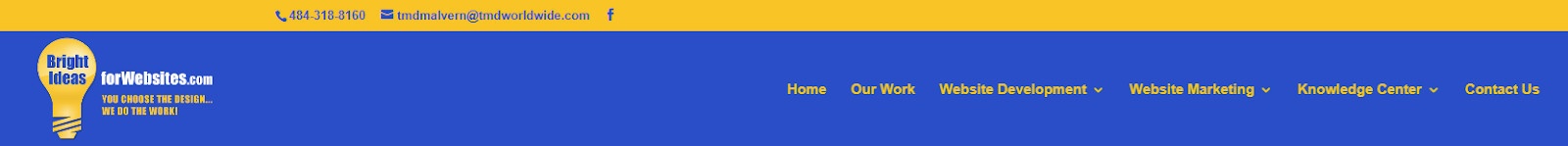
Header Option 2:
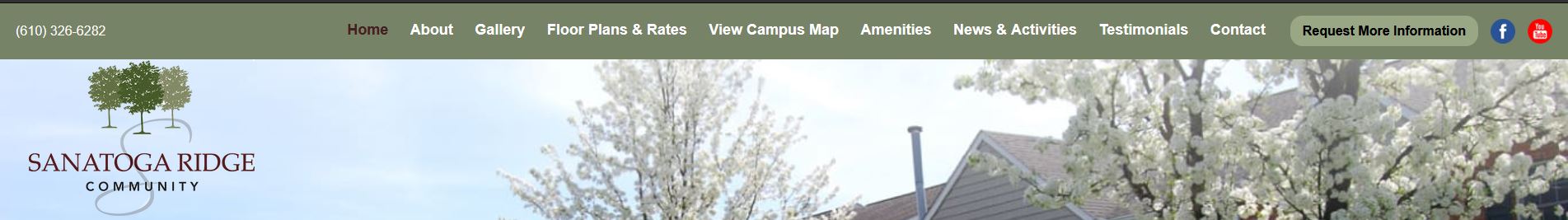
Left Justified Logo with Phone Number In-Line with Navigation

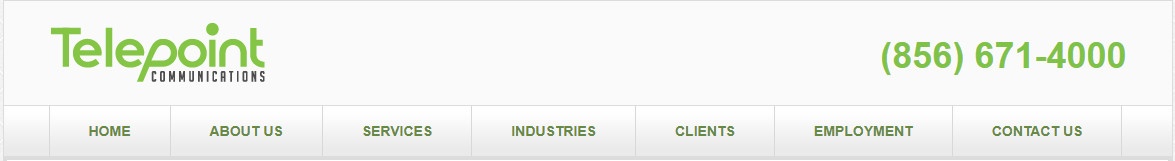
Header Option 3:
Left Justified Logo & Navigation

Header Option 4:
Left Justified Logo above the Navigation

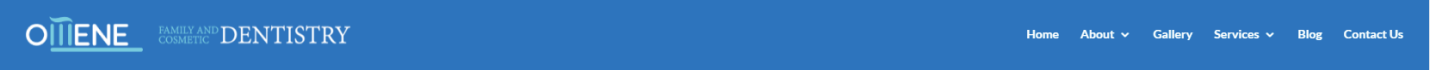
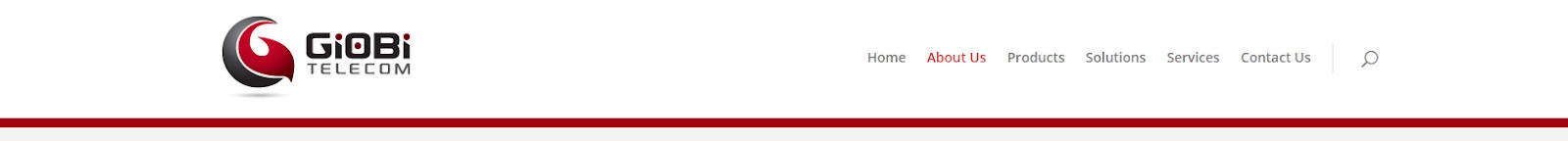
Header Option 5:
Left Justified Logo In-Line, Navigation Right Justified, No Color Accent Bar

Header Option 6:
Logo Left In-Line with Navigation on Right

Header Option 7:
Left Justified Logo below the Navigation with Accent Color behind the Navigation

Header Option 8:
Accent color Bar below the Logo and Navigation

Header Option 9:
Centered Logo In-Line with Navigation

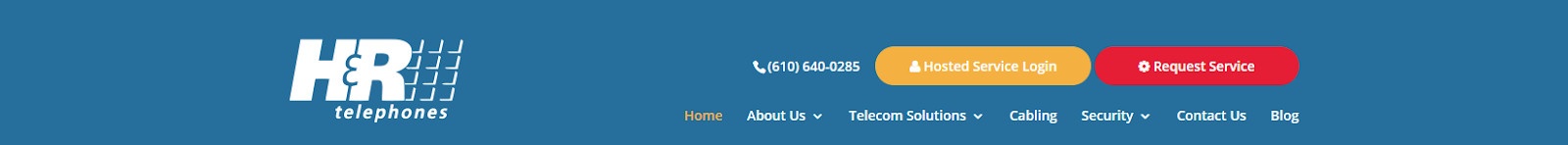
Header Option 10:
Single Color Header with Colored Buttons

Header Option 11:
Accent Color Bar on Top with a Left & Right Justified Phone Number and Button